element-ui修改自定义主题

official document:https://element.eleme.cn/#/zh-CN/component/custom-theme
change color
- open:theme editor online button,modify color ,click 【change theme color】button upper left corner,chose one color you favorite
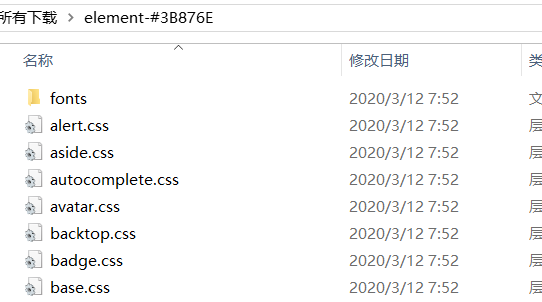
- click【download theme 】button,the folder structure like this:

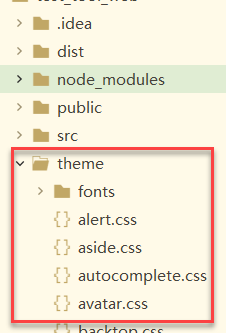
- in project root create a new folder,put the folder you just downloaded in it.

open main.js
1
2
3
4
5import 'element-ui/lib/theme-chalk/index.css'
import ElementUI from 'element-ui'
import Vue from 'vue'
Vue.use(ElementUI)modify import part
1
2
3
4
5import '../theme/index.css' //theme path just downloaded
import ElementUI from 'element-ui'
import Vue from 'vue'
Vue.use(ElementUI)
- 本文标题:element-ui修改自定义主题
- 创建时间:2021-08-26 15:12:52
- 本文链接:2021/08/26/前端/element-ui修改自定义主题/
- 版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!